



In response, many health tech companies made a concerted effort to enhance the digital patient experience.
Amid the growing demand for virtual pharmacies, which were already widespread in the US and beginning to enter the UK, Truepill positioned itself as a leader in healthcare innovation by offering a partner service that allowed companies to build, manage, and scale their online pharmacy solutions.
To support this, a flexible and scalable design system was needed. While a design system offers clear benefits, its development is an iterative and collaborative process that requires ongoing refinement and alignment across teams to ensure scalability and consistency.
In 2020, as part of a small UK-based design team, we took on the challenge of developing a system that would better support designers across the company. As a product designer, I played a key role in the creation and documentation of 'Capsule,' Truepill's design system, to ensure efficient product delivery.

The process starts with "atoms" (akin to the most basic chemical elements in the periodic table), representing visual styles, and builds up to molecules and organisms, (representative of digital components and UI patterns) and page templates.
We can utilise design systems to apply predefined solutions to common problems. When we work systematically, we are freeing ourselves up to tackle wider challenges, whilst also benefitting from the harmony, consistency, and efficiency delivered by design systems

Illustration of the Atomic Design Methodology, created by Brad Frost
The grid system was designed to serve online experiences of all sizes. Across desktop, tablet, and smartphone viewports, designers were encouraged to create responsive layouts by re-ordering and re-sizing objects on the page according to the grid.

We created distinct grids for each breakpoint.
As a crucial, foundational design element, spacing contributes to visual structure and rhythmic flow. We used 4px spacing increments to maintain an 8px soft grid for interface design. Designers worked quickly and consistently with spacing values in Figma, with the option to toggle visibility for faster design to code implementation.

Figma spacing values, allowing for easy addition of spacing between items.

An example of the spacing values added to a card component.
As a highly functional and expressive aspect of design, typography aids in visual hierarchy, consistency & communication. We created a type system to help designers hit the ground running with typography in their projects quickly and without being too constrained.
We created a strong foundation by limiting our font choice to one sans-serif with a substantial number of weights. Having several weights available meant that we could communicate effectively and clearly while keeping accessibility in mind.
The typographical scale was designed to strike a good balance between artistic expression and speed of output. Designers were able to choose from carefully selected, pre-configured styles for body copy, headers, and utility text, rather than having to create a typographical scale from scratch.


A selection of the individual sizes within Capsule's typographical scale.
Lato, Capsule's font.
Each line height value that was proportional to both the individual style and a 4px baseline grid, assisting in compliance with the 8px soft grid. For readability, headings benefited from a more narrow line height than that of the body copy.
The design system documentation provided recommendations for an optimal reading experience. This included standards such as optimal line length, colour contrast compliance and font considerations to contribute to to readability, legibility and a good user experience.

Capsule's colour system was created in the HSLA colour space and helped build consistent and compelling branded user experiences while transmitting system feedback and minimising cognitive burden for the user.
When building a colour system, various factors must be considered, such as:
Following WCAG 2.1 AA success criteria for colour contrast, we devised several colour palettes that ensured enough contrast between swatches, so that we could design clear and accessible components for users with limited vision.
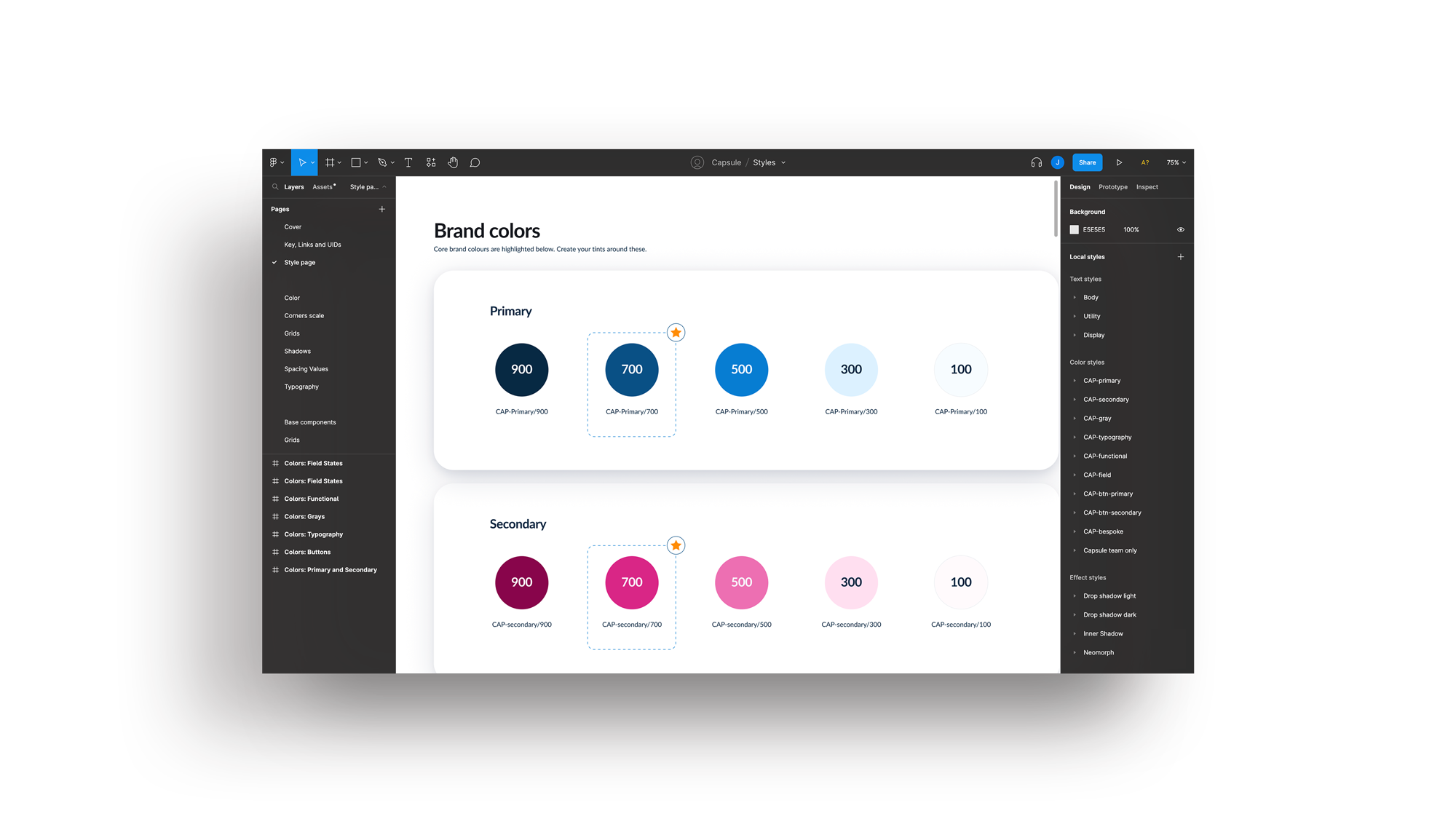
The brand's primary and secondary colour palettes were created to convey the brand's identity and indicate actions.
Colour
HSLA Values
Hex
primary-900
(205,100%, 12%, 1)
#00253f
primary-700
(205, 96%, 26%, 1)
#004a80
primary-500
(205, 100%, 41%, 1)
#0077cc
primary-300
(205, 100%, 93%, 1)
#dbf0ff
primary-100
(205, 100%, 99%, 1)
#f7fcff
secondary-900
(328, 100%, 26%, 1)
#800045
secondary-700
(328, 73%, 49%, 1)
#bf1d75
secondary-500
(328, 76%, 67%, 1)
#e53995
secondary-300
(328, 100%, 93%, 1)
#ffd9ed
secondary-100
(328, 100%, 99%, 1)
#fffafc
We designed a gray palette with multiple shades of gray to help with text, backgrounds, form controls, and most elements within a user interface.
Colour
HSLA Values
Hex
gray-900
(213, 19%, 9%, 1)
#13171c
gray-700
(213, 18%, 37%, 1)
#4E5D70
gray-500
(213, 18%, 68%, 1)
#9eabbc
gray-300
(213, 19%, 93%, 1)
#e9ecf0
gray-100
(213, 20%, 98%, 1)
#f9fafb
We designed a semantic palette to help convey system status and alerts such as success, error, warning ETC
Colour
HSLA Values
HeX
info-light
(204, 100%, 95%, 1)
#E3F4FF
info-dark
(206, 100%, 38%, 1)
#006FC3
success-light
(127, 100%, 95%, 1)
#E6FFE9
success-dark
(125, 78%, 25%, 1)
#0E7016
warning-light
(36, 100%, 96%, 1)
#FFF6E8
warning-dark
(28, 96%, 35%, 1)
#AF5304
error-light
(0, 100%, 97%, 1)
#FFF1F1
error-dark
(3, 62%, 47%, 1)
#C3362E
Utilising the power of Figma's components, variants and auto-layout, we began building our smallest components.
We used a "base component" nested within a set of instances as the approach to many of our components. This guaranteed that if we wanted to make a globalised change in the future, we could do so without having to repeat the same modification many times.
The button components are an excellent illustration of the use of Figma variants. Designers may add a button component to their interface and cycle through variables such as "size", "emphasis", "icon", etc., to generate the required buttons for their design.
The button component incorporated the brand's primary and secondary shades, allowing for a branded interface, while attracting attention where necessary.
Large
High
Leading Icon

Component variant examples: Toast alert


Component example: Text field, default state
Component example: Text field, error state
Progressing through component design, atoms & molecules join together to form organisms. When components are combined, UI Patterns are formed. A text input, for instance, consists of:
Multiple text inputs, arranged with a button, constitute a form. Eventually, we can generate page templates that provide our fellow designers with a well-considered starting point for every design.
Despite several challenges, through diligent research, best practices, and thorough testing, we successfully launched Capsule V1 a few months later. This resulted in a flexible, evolving design system that facilitated faster, more consistent delivery of telehealth products. By streamlining design decisions, the product and design team was able to focus on larger strategic challenges, ultimately saving time and resources for both the company and its clients

Header component example


Carousel component
Modal component

Footer component examples
As the name suggests, a page template is a pre-defined page design in a particular layout, to serve a specific purpose.
When Truepill required a medical dashboard template, we constructed one by combining a navigation component, a hero component, a page title, a table, and a page footer.
The advantages of having predefined page templates cannot be overstated, but the real beauty resides in the fact that designers could rebrand page templates by altering the document's "brand-primary" colour variable, and therefore, watch as Figma updated every instance of a style.
Design systems are never complete, there is always work to be done, and tasks needing prioritisation, but with a dedicated team and effective project management, great things can be accomplished.

Example dashboard built with Capsule
Documentation is an essential component of every design system, and the best approach is to document as you go.
Design documentation is a collection of documents covering every area of the design system. As a single source of truth, documentation increases productivity and saves resources by aiding decision-making. It also enables teams to build a shared language, ensuring consistency and alignment across the duration of a project.
We created our documentation in Zeroheight enabling the organisation to gain a deeper understanding of Capsule. The main body of our documentation was a showcase of Capsule's visual component examples. For each component, we listed a definition and guidelines, often touching upon design principles, accessibility knowledge and best practices. I was responsible for writing the component definitions and guidelines.

We included a visual glossary to help colleagues use Capsule
When developing the pattern library, we had to consider not only the design and functionality of the components themselves, but also the usability of the Figma UI Kit as a whole. As a result, we developed an entire ecosystem of tools to enable colleagues to use Capsule within their own projects. This included comprehensive documentation, a visual glossary, and component shortcodes to facilitate searching.
© Jess Brownless, 2025